
越來越多人使用 Markdown 作為寫作的工具,但未必所有部落格或 Email 編輯器都能原生支援 Markdown 語法。本文要介紹的 Markdown Here 就是能幫助在各種編輯器以 Markdown 書寫的工具。
傳送門 (Table of Contents)
Markdown Here 簡介
Markdown Here 是瀏覽器的擴充工具,可以讓使用者用 Markdown 語法書寫文章或 Email,然後直接在瀏覽器上轉換成 HTML。
Markdown Here 的官網文宣主打藉由 Markdown 的簡潔易寫特性,幫助寫 Email 更有效率。
事實上不限於 Email,撰寫部落格文章時也可以利用這套工具。

安裝和使用
因為工具本質是瀏覽器的擴充套件,安裝上非常方便。
到 Markdown Here 官網 點選自己所使用的瀏覽器,就會引導到各家瀏覽器的擴充套件安裝介面。
Markdown Here 支援幾個主流瀏覽器,包含 Chrome、Firefox、Safari、 Opera (但不包含 IE 或 Microsoft Edge ….. LOL)。
使用方式一樣很簡單:
Step 1. 在 Email 編輯器或 Blog 文章編輯器裡,用 Markdown 語法書寫內容
Step 2. 圈選內文,點滑鼠右鍵,在跳出的選單點選「Markdown 切換」
Step 3. Markdown 語法的內文自動轉換為 HTML 視覺形式
書寫部落格文章使用示範:以 Blogger 為例
Step 1. 在普通「撰寫」模式 (非 HTML 模器),以 Markdown 書寫好內文
Step 3. 自動轉換為 HTML
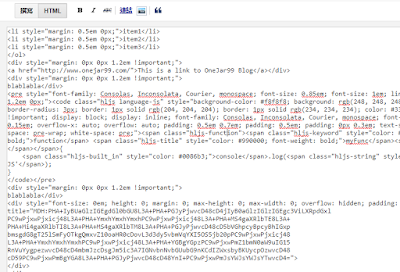
可以切換 HTML 編輯器去觀察,原本的 Markdown 內文實際上都已經轉成 HTML 語法。

要注意的是,因為 HTML 語法會受到部落格全域樣式設定的影響,因此最後網誌呈現出來的效果和編輯器上看到的未必完全一致。

書寫 Email 使用示範:以 Gmail 為例
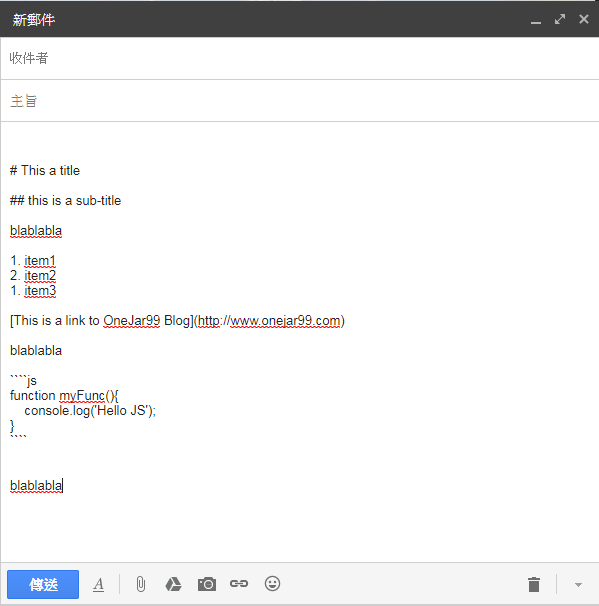
轉換前:

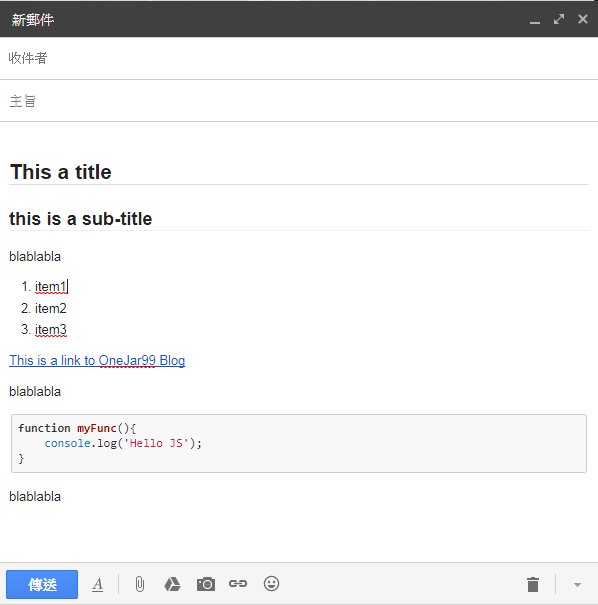
轉換後:

個人心得
以部落格書寫的用途來說,其實不是那麼適合,原因在於 Markdown Here 徹底將「Markdown 語法轉換為靜態 HTML 語法」,這件事是雙面刃:
優點的部分在於不影響文章的 SEO (可以參考另一篇文章,使用套件動態轉換 Markdown 為 HTML:[Markdown] 用 Markdown 寫 Blogger 文章的方法:用 Blogger 內部工具擴充套件 (showdown & code-prettify))。
缺點就是如果想再次編輯,等於就是編輯普通的 HTML,不再是 Markdown 語法形式,就有些失去用 Markdown 書寫的意義。
也就是說,Markdown Here 適合用來作「一次性編寫」,不需要回頭再對內文進行修改。從這個角度來看,就能理解 Markdown Here 官網文宣為什麼主打的是促進 Email 書寫體驗。
結論:
較適合「一次性編寫」的用途,例如 Email。
在部落格書寫的性質來說則不那麼適合。


