常常學新的程式語言,第一個程式就是印出「Hello World」。雖然日後功力有成回頭來看,這個連陽春都稱不上的功能簡直不值一提,但在沒有概念的新手階段而言,Hello World 的一小步,是從 0 到 1 的一大步,因為成功 Run 出 Hello Word,代表基本的環境安裝、設定、啟動運作都已經克服,再來可以專注於功能的學習與 coding 技巧。
傳送門 (Table of Contents)
新手的第一個程式 Hello World & 啟動虛擬機器
包含 3 個部分:
- Stage 1:建立專案
- Stage 2:設定 Android 虛擬機器 (Android Virtual Device, AVD)
- Stage 3:印出 「Hello World」
Stage 1:建立專案
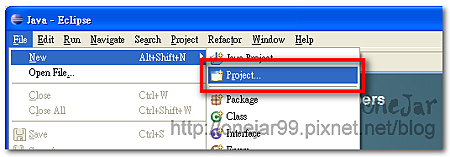
Step 1. 建立新專案
開啟 Eclipse ,找到 File -> New -> Project…

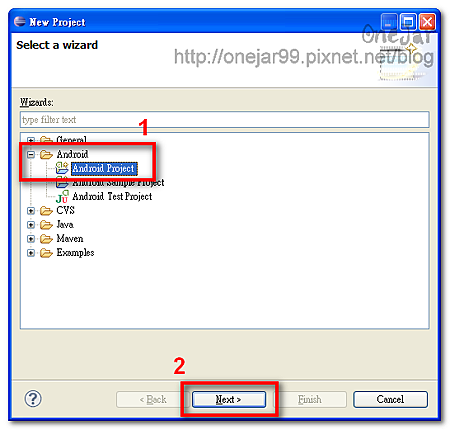
Step 2. 指定應用程式形態
點選樹狀圖中的 Android -> Android Project,按「Next」。

Step 3. 輸入專案名稱
幫專案的資料夾取個名字,輸入完後按「Next」。

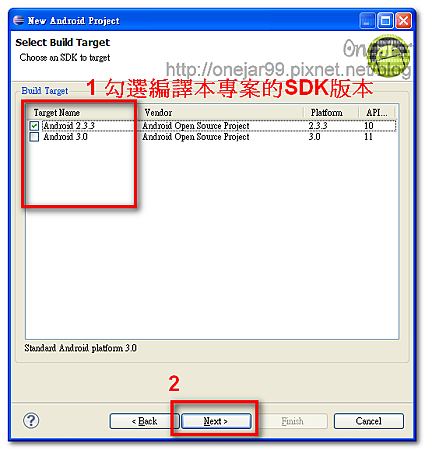
Step 4. 指定編譯本專案的 SDK 版本
指定一個 SDK 版本,勾選好後按「Next」。

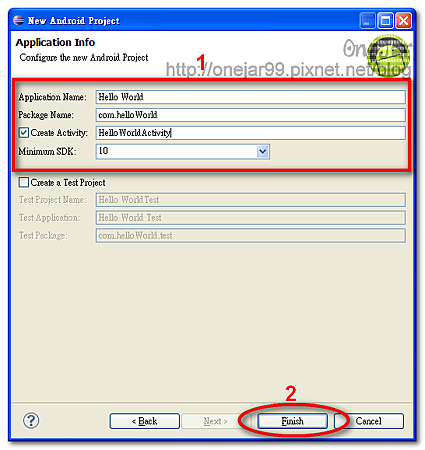
Step 5. 輸入專案設定
在這裡要輸入專案的基本設置,簡略說明各個輸入欄位的意義:
| 欄位 | 說明 |
| Application Name: | 應用程式的名稱 |
| Package Name: | 套件名稱,這和一般的 Java 專案相似 |
| Create Activity: | 專案的主要類別,勾選後可以指定輸入類別名稱 |
| Minimum SDK: | 本應用程式支援的最低 SDK 版本,本欄的值會根據上一步驟指定的 SDK 版本自動產生 |
輸入完後按「Finish」,即完成專案的建立!
接下來要設法執行這個專案。
Stage 2:設定 Android 虛擬機器(AVD)
AVD(Android Virtual Device)是幫助 Android 開發的模擬器。
Step 1. 開啟 AVD Manager
從上方的工具列點擊「Opens the Android Virtual Device Manager」圖示。

如果畫面上沒有工具列,可點 Window -> Show Toolbar 叫出工具列。

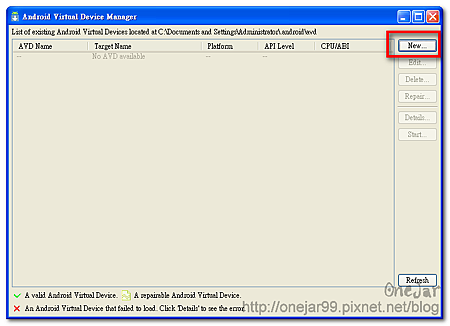
Step 2. 新增一個虛擬機器
可以設置多個虛擬機器,以便測試不同版本的程式。設置一個新的AVD,點「New…」。

Step 3. 輸入 AVD 基本設定
在這裡可以設置 AVD 的基本設定,比如名稱、平台版本等。以下簡略說明幾個基本的設定:
| 欄位 | 說明 |
| Name: | 本 AVD 的裝置名稱,隨便取,容易辨識即可 |
| Target: | 本 AVD 的平台版本 |
| SD card: | 自訂 SD card 容量大小 |
| Skin: | 模擬器的機型外觀,也可以自訂解析度 |
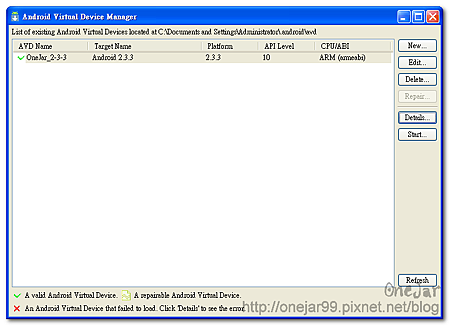
輸入完畢後按「Creat AVD」,就可以在 AVD Manager 的清單上看到新增成功的 AVD。

Step 4. 用虛擬機器執行專案程式
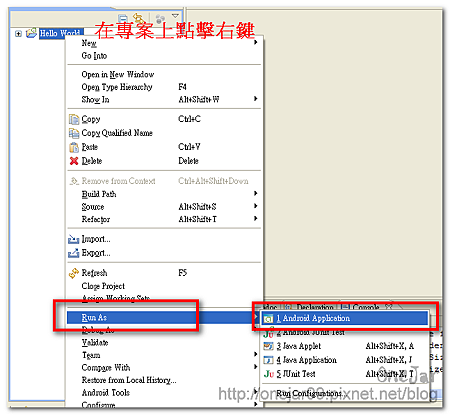
在剛才新建的專案資料夾上按右鍵,選 Run As -> Android Application。

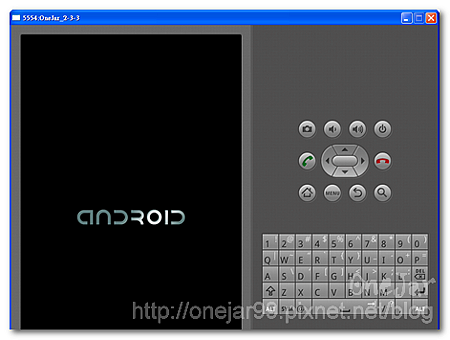
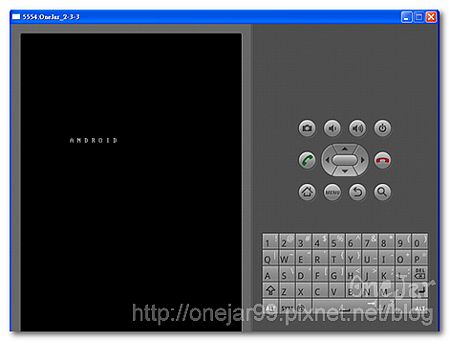
開啟了 AVD,出現下面的畫面,代表 AVD 正在開啟中。通常開啟會花上一點時間,但成功開啟後不需要常常關掉,當 Eclipse 開著期間放著就好,不用常常重開 AVD。(每次都要等那麼久哪受得了XD)

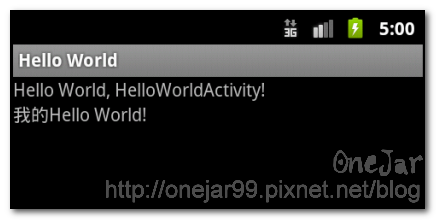
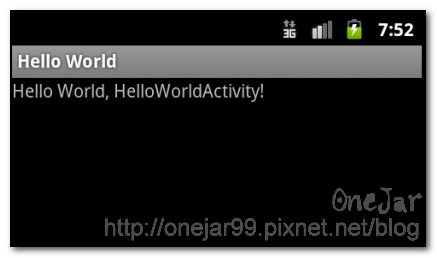
進入桌面後,會自動執行剛才要求 Run 的程式,下面是成功畫面。

可能會覺得奇怪,明明一行程式都沒打,怎麼就能印出 Hello World?
這是由於新建專案精靈在建立專案的同時就幫忙基本的程式樣版,比如程式進入點、字串常數、版型配置等,我們可以根據精靈寫好的範例樣版去做更改。
覺得不是自己親手印出來,心裡不踏實嗎?那麼,再來就教你親手印出「我的 Hello World」!
Stage 3:印出 「Hello World」
首先,展開 Package Explorer 裡的專案資料夾,找到 res -> layout -> main.xml 這個檔案,按右鍵,選 Open With -> Text Editor 打開檔案。

main.xml 是介面的版型配置檔,也就是手機畫面上要放什麼元件,比如按鈕、文字,都在這裡進行配置。
以下是打開 main.xml 的內容。
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> </LinearLayout>
說明: TextView 是一種元件,用途是顯示文字。 上面藍色的部分,就是目前畫面上的「Hello World, HelloWorldActivity!」的 TextView,是專案精靈自動配置好的元件。 TextView 裡設定了幾個屬性: - layout_width:寬度 - layout_height:高度 - text:文字內容,"@string/hello" 表示一個名為"hello"的字串常數
那這個名為 “hello” 的字串在哪裡呢?
找到 res -> values -> strings.xml 這個檔案,一樣按右鍵,選 Open With -> Text Editor 打開檔案。

strings.xml 是字串的常數檔,以下是打開 strings.xml 的內容。
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorldActivity!</string>
<string name="app_name">Hello World</string>
</resources>
說明: 藍色的部分,就是目前設好的字串常數。 除了 hello ,還有一個名為 app_name 的字串常數,字串內容是"Hello World"。
了解原理後,現在我們就來訂做自己的 Hello World!
首先自訂一個字串常數,命名為”my_string”,字串內容是”我的Hello World”。
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorldActivity!</string>
<string name="app_name">Hello World</string>
<string name="my_string">我的Hello World!</string>
</resources>
接著在介面上新增一個 TextView 元件,文字內容設為”my_string”
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/my_string" />
</LinearLayout>
恭喜你!你已經知道怎麼運行專案,並且學會自訂字串常數以及配置元件
朝你的 Android 設計之路前進吧!
延伸閱讀: 【Android】開發工具安裝與設定 圖文教學