許多人常會需要在 blog 文章貼程式碼,如果直接貼上去,不容易對齊,容易跑掉,不容易讀。因此常能看到一些文章,用一個框框將程式碼包起來,既美觀又易讀。不僅是程式碼,有時可能是一段文字,我們也希望能用個漂亮的框框將它包起來,容易聚焦,看起來也整齊。
如果你跟我一樣,是不擅長 HTML、CSS 的人,或是只想要一個簡單、快速、方便的工具,有一個非常好用的網站 FORMAT MY SOURCE CODE FOR BLOGGING,它的操作非常簡易,幾乎不需要教學。(幹嘛還寫這篇文章 囧>)
傳送門 (Table of Contents)
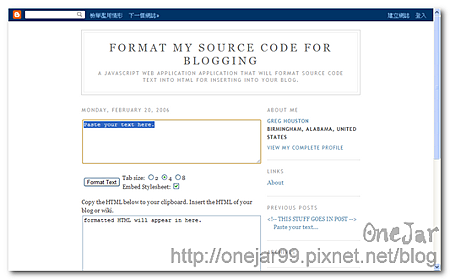
Step 1:前往 FORMAT MY SOURCE CODE FOR BLOGGING 網站
網址:http://formatmysourcecode.blogspot.com/

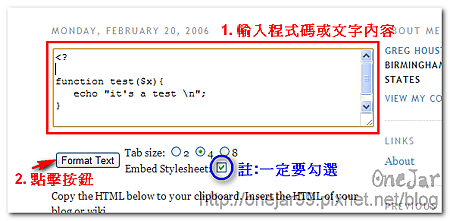
Step 2:輸入要包裝的程式碼或文字
注意 Embed Stylesheet 的方塊要勾選,輸入後按下「Format Text」按鈕,在轉換步驟,它還會自動將 <、> 這些特殊符號進行 encode(轉換成 html 的代號),以便順利顯示。

Step 3:產生 HTML 程式碼
按下按鈕後,下方的文字框會出現 HTML 程式碼,且最下方會顯示預覽效果 ,也就是將這段 HTML 程式碼貼到文章內的長什麼樣子。

Step 4:將 HTML 程式碼複製到文章內
進入文章的 HTML 模式,找到你要放置這段文字方框的位置,將 HTML 程式碼貼上。
以 Pixnet 的操作為例:
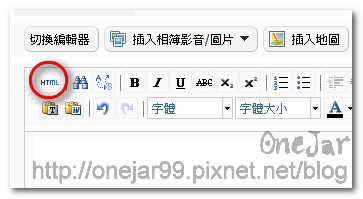
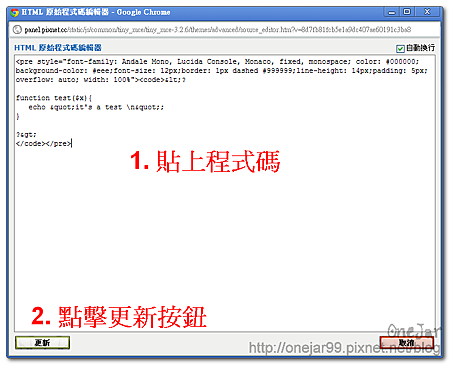
1. 選擇「編輯 HTML 原始程式碼」功能

2. 在你要放置的位置,貼上 HTML 程式碼,選擇「更新」

3. 立刻就能在文章編輯器內看到效果

補充:可能產生的衝突
如果你曾對部落格樣式修改過 CSS,可能就要注意這一點!由於轉換出來的 HTML 程式碼含有 <code></code> 標籤,若你在 CSS 內對 code 標籤有作其他設定,將發生衝突
比如以下這個常見的效果,就可能曾到 CSS 設定過 code 標籤:

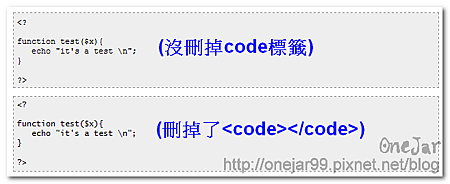
如果是,會發生例如下面這種狀況:

解決方法非常簡單,就是刪掉 HTML 程式碼裡的 <code></code>
<pre style="font-family: Andale Mono, Lucida Console, Monaco, fixed, monospace; color: #000000; background-color: #eee; font-size: 12px;border: 1px dashed #999999; line-height: 14px; padding: 5px; overflow: auto; width: 100%"><code> <? function test($x){ echo "it's a test n"; } ?> </code></pre>
刪掉後在顯示效果上,字體和原先的效果可能會稍有不同,但差異極微~